In this tutorial I will tell you the secret of how I stumble through the current design process (incomplete) of Perlinoid’s backgrounds — weird ellipse following.
Step 1, Confession: I feel like up until a few weeks ago I a have had a lot of trouble drawing the backgrounds for the game. Or rather, I was biting more of than I could chew. It is not that I have problems with a full page illustration. But combining a (admittedly weird) grid based game layout with image composition techniques is unexpectedly difficult. It is my horror vacui or am I just using that as an excuse? Possibly. I still made some nice drawings here and there.
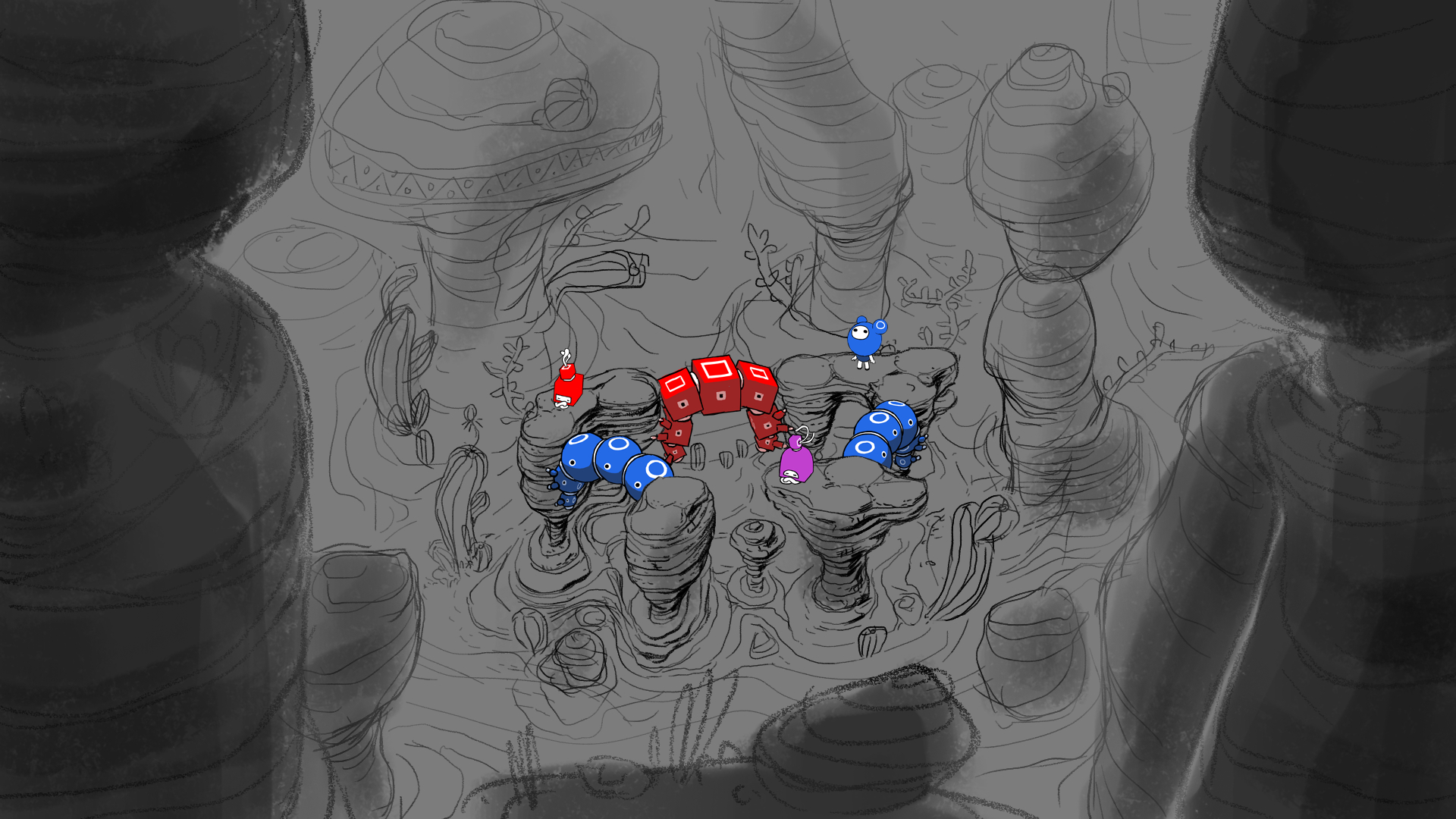
Step 2, Realisation: One day I was staring at our current set of levels for the thousandth time when it dawned on me that there are certain patterns to the platforms. I realized I could use these patterns to guide me along the way. Make it easier for me to design the various environments of the game. Oddly enough, I did not think of platformer videogames (Hello, Daniel! You are making one! ^__^) but rather of the modular approach that conceptartist Thomas Scholes uses for many of his images who, like many of his kin, incidentally works on games. Digressing, my specialty.
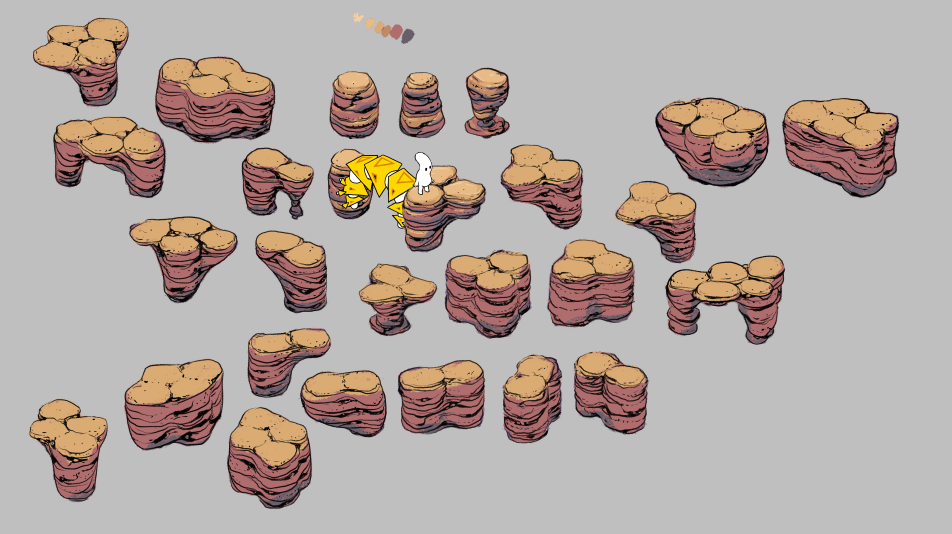
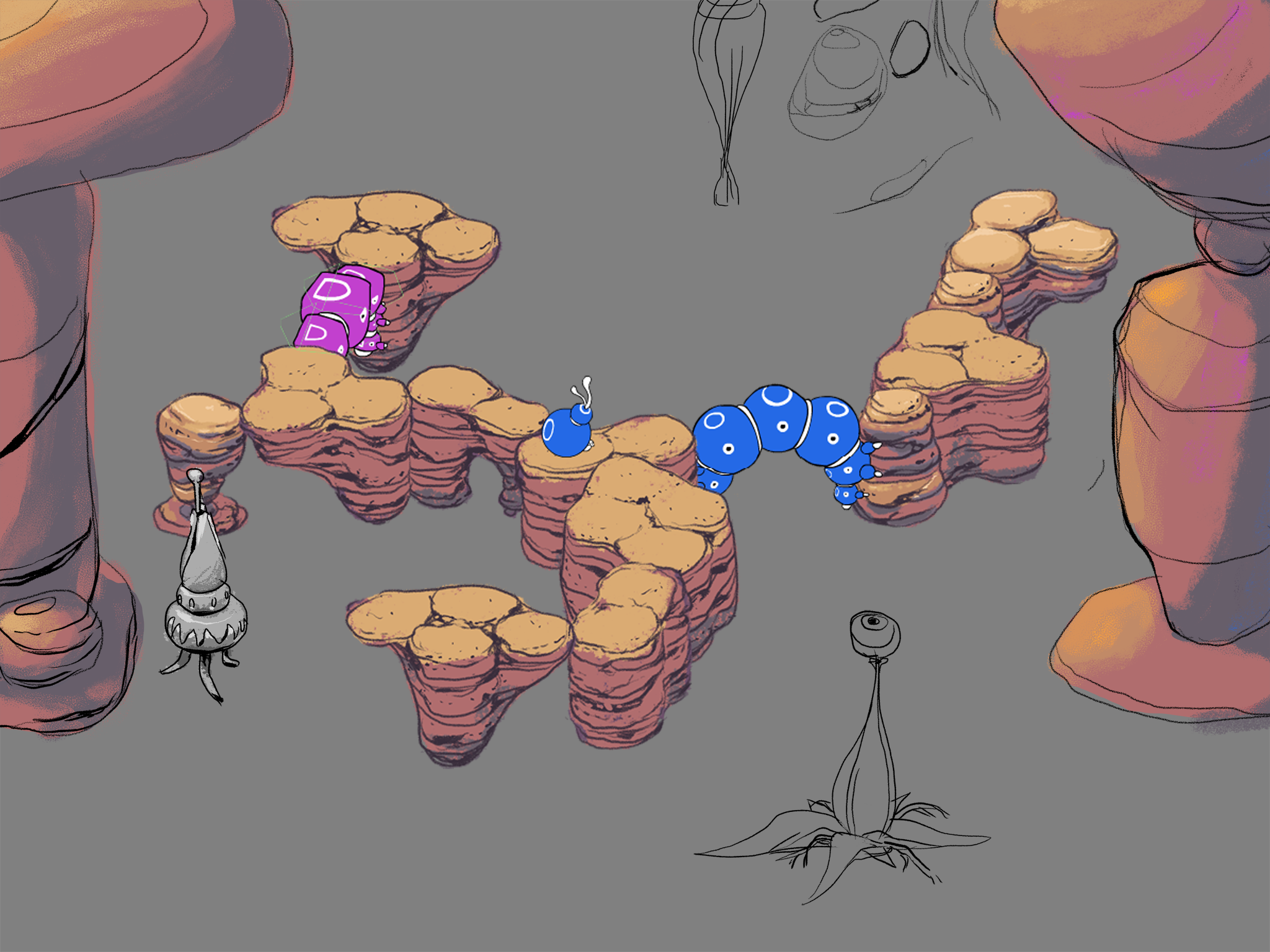
Step 3, Process: I draw these platform modules. We implement them into the game and then I take a screenshot. And voila! My crutch gives me a suggestion how to complete the picture!
Step 4, Result: Remains to be seen because I am currently drawing a lot of different platforms based on my analogue sketches.
Afternote: David developed an algorithm that analyses the platform patterns in our levels and displays them. We can also dump that analysis into a spreadsheet. Now I have a handy guide which platforms I actually need to draw and which I can ignore… Also, levels that have a big cluster of one type probably need a bit more work and variation.